Hi, front-end developers👋. Have you ever had to decide whether to use a CSS framework or regular CSS when working on a project? Or do you occasionally combine the two?🤔
What is CSS?
CSS, short for Cascading Style Sheet, is a stylesheet language used to add styles to a website and make it look more presentable. If you're linking to an external stylesheet, you must have a file with a ".css" extension in order to use CSS on a website or web application. You can also write your CSS style properties right there in your HTML file and it will still work just fine.
Now, what are CSS frameworks?
UI developers utilize CSS frameworks as tools to facilitate their work. Frameworks allow developers the tools to quickly create user interfaces that can be modified throughout a project instead of always starting over to style their work each time a new project arises. So simply put, CSS frameworks aids the styling process for developers. I'll be contrasting CSS and a CSS framework called Tailwind CSS today.
The name, "Tailwind" sounds like a funny one to use with CSS, right?😏 I thought the same when I first began learning it. You must have a firm understanding of CSS before using Tailwind CSS or any other framework in general. I mean, "CSS" is obviously present in the name "Tailwind CSS", right? Alrighty, let's dive in.
Tailwind CSS
Tailwind CSS is basically a utility-first CSS framework for rapidly building custom user interfaces. It is a low-level CSS framework that's highly customizable.
Advantages of Tailwind CSS
Customize your designs to make the components
Eliminates the stress associated with naming your classes
Makes webpage responsiveness easy to develop
Minimum or no lines of code in your CSS file.
My very first attempt at building a Tailwind CSS website was converting an old project of mine that was created using regular CSS, into a Tailwind CSS website. I was literally converting each of the CSS styling properties into tailwind properties, one after the other. It did come out better than I had initially anticipated.
There are 2 ways to use Tailwind CSS to style your website or app, and they are:
Method 1: Installing Tailwind via npm
This involves using npm in your terminal, installing tailwind, and including some components and utilities in your CSS file.
Method 2: Using Tailwind via CDN
This entails adding a link tag to the HTML file's head section. I'll use this approach because it's more simpler and faster. However, there are several restrictions while using CDN, like these:
You won't be able to customize Tailwind's default theme
You won't be able to install third-party plugins
In subsequent articles, I'll be writing on how to use the first method, but for now, let's focus on leveraging Tailwind CSS with a CDN.
This is the CDN link tag you're to add to the head of your HTML document file:
<link href="https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
A general syntax for including Tailwind CSS style to your HTML element tags is either:
properties-value
An example of this syntax is:
text-2xl
or
properties-value-additional value
An example of this syntax is:
bg-blue-500
In the first example, "text-2xl", the element is given a font size of 1.5 rem using the Tailwind CSS technique, and in the second example, "bg-blue-500", the element is given a blue background in the shade of 500 using the tailwindcss method.
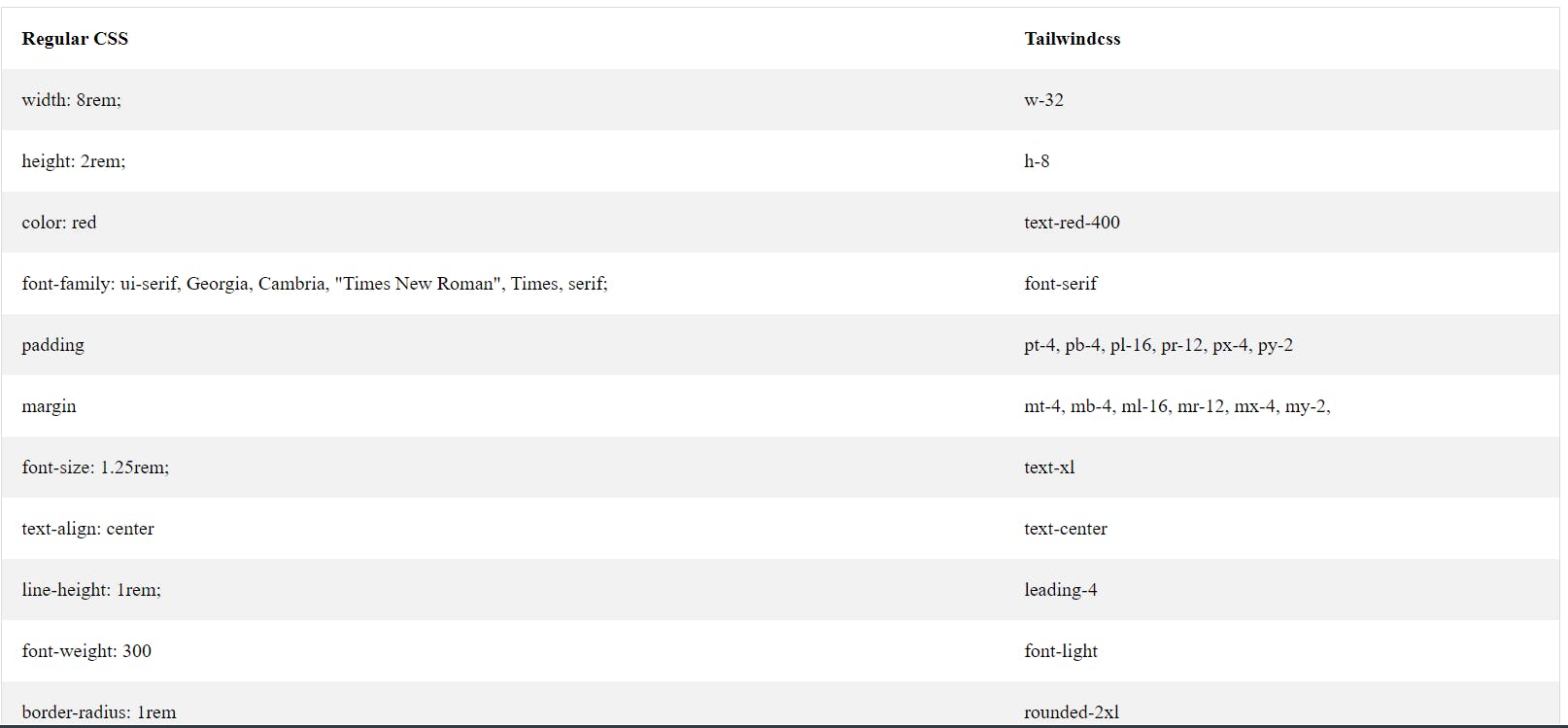
The figure below shows some Tailwind CSS properties and values in comparison to standard CSS, although these are just but a handful of them:

Notice the padding and margin styling of Tailwind CSS?
Well, "pt" stands for "padding-top", "mx" stands for "margin-left" and "margin-right", "mb" stands for "margin-bottom" and so on.
I'm going to create a landing page, style it with regular CSS, and create a similar landing page, but this time, I'll style it with Tailwind CSS.
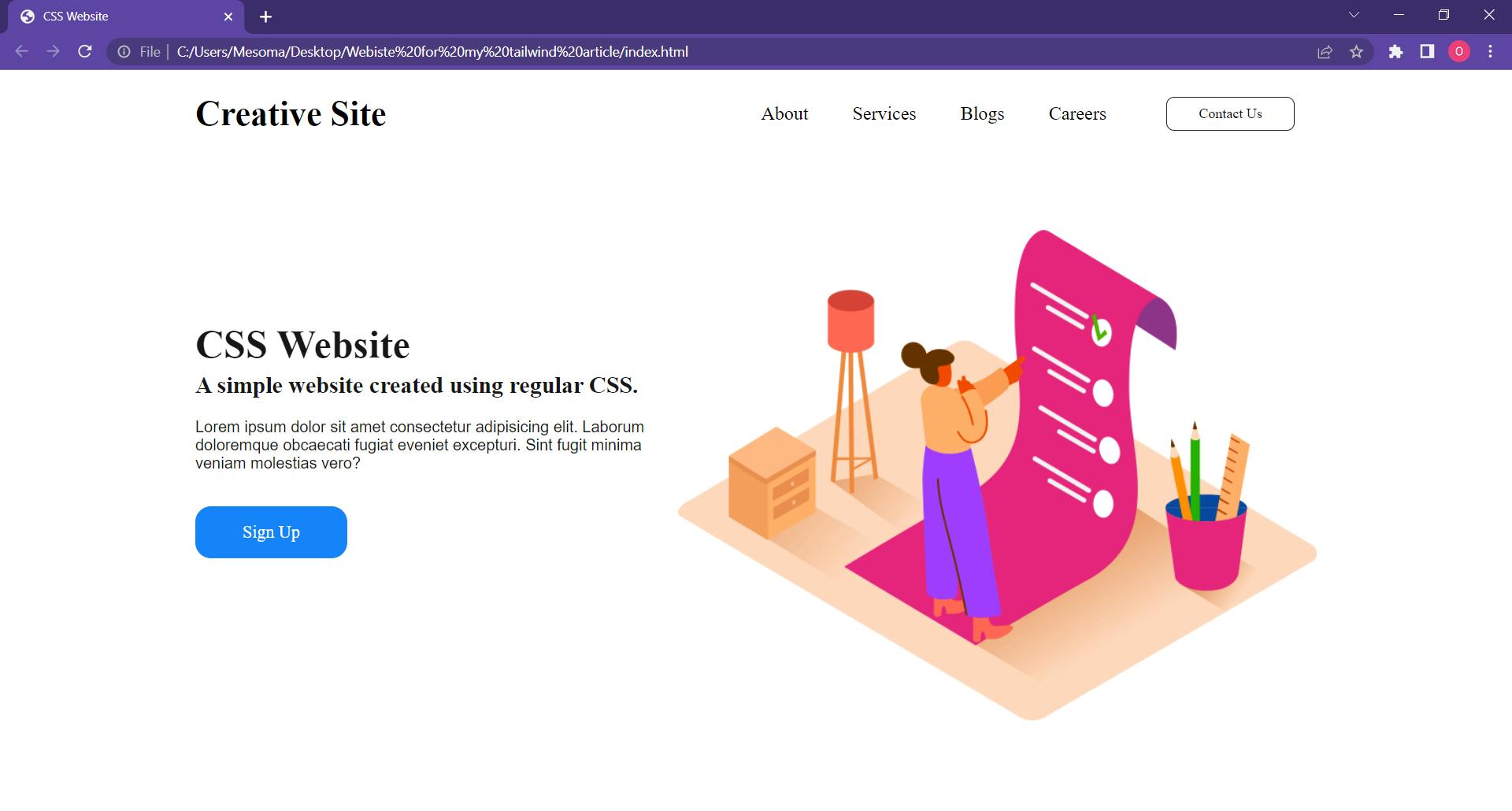
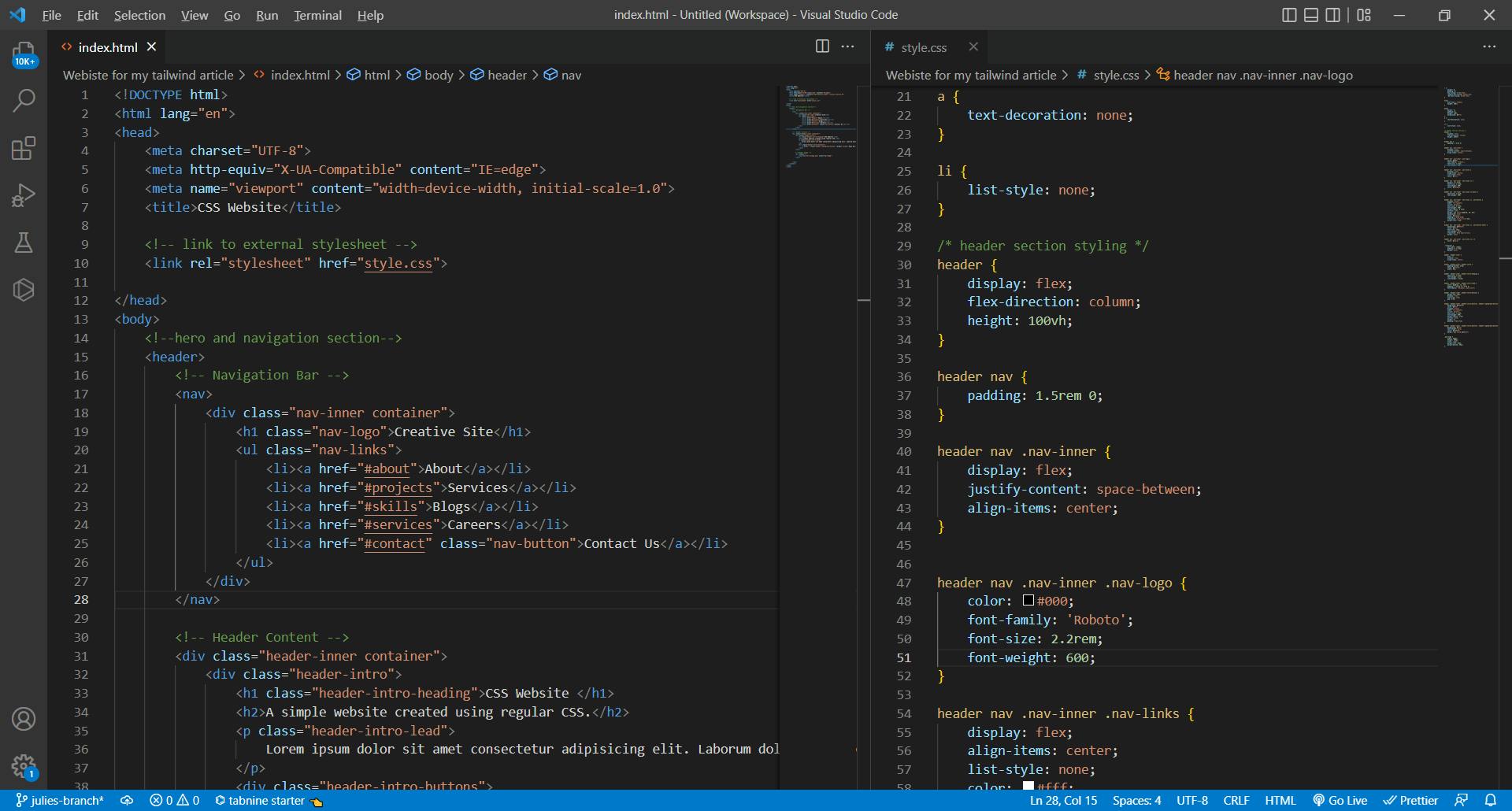
The code for the website, which was created using regular CSS, along with the live site is shown below:


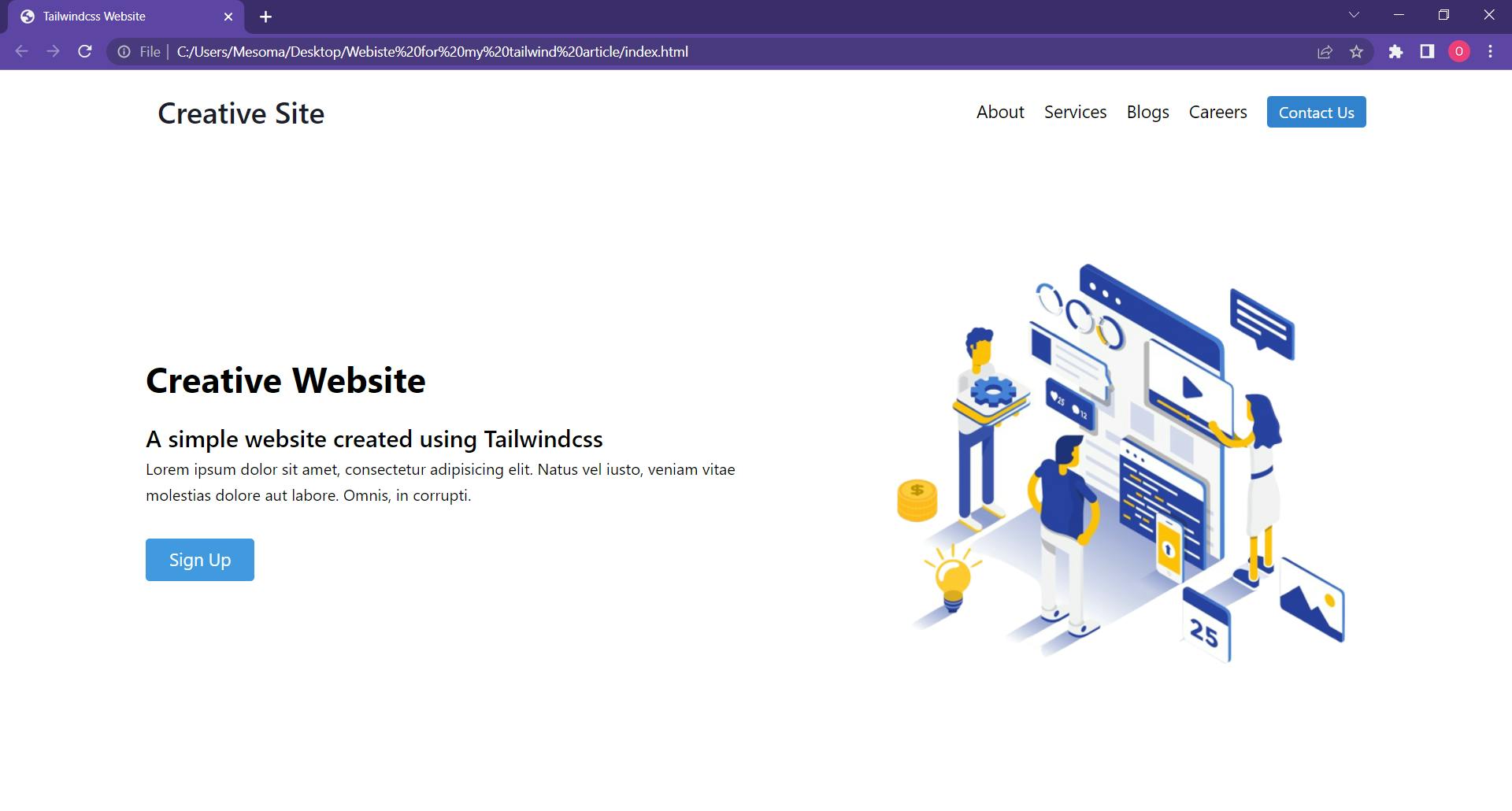
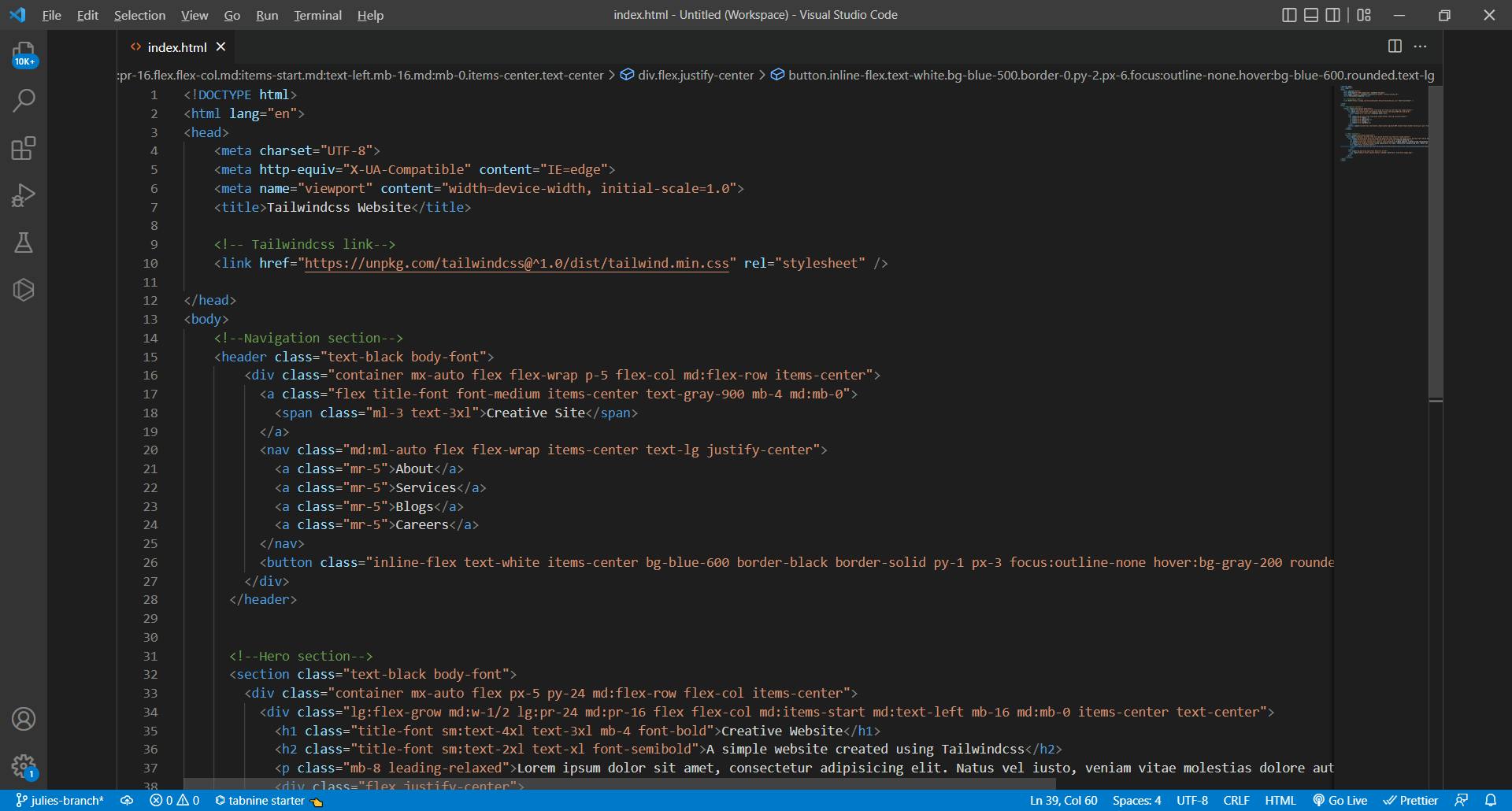
The code for the website, which was created using Tailwind CSS, along with the live site is shown below:
Note: I kinda twitched some styles like color, font size, font family, and border-radius for the buttons.


You can now see the differences between using Tailwind CSS and regular CSS for styling, as well as how utilizing Tailwind really speeds up and simplifies styling.
This Tailwind CSS YouTube course below is highly recommended if you prefer learning by watching tutorials.
Also, remember to continually build projects with Tailwind CSS. That's the only way to really master it.
To learn everything there is to know about utilizing Tailwind CSS, read up the official documentation.